ネットにさえ繋がっていれば利用できるブックマークが欲しかった
多くのブラウザを、多くのパソコンで使うようになってから、ブックマークの共有が問題になっていた。オンラインブックマークのようなサービスであれば、既にはてなブックマークと言う物があるが、あれは既にウェブページに対するニコニコ動画(コメント環境)的な意味合いが強くなっているので、どうも実用にはむかない。
さらに、ブックマークたるもの、検索機能は無くても良いから多段カテゴリ機能は欲しかった。それも、カテゴリを開くたびに逐一ページが変わるのではなく、JavaScriptなんかでサクサク動いて欲しかった。
ということで、昨晩作ってみた。
ポチエスを見習って、URL入力はテキストベースに
以前ポチエスで設定ファイルをテキストファイルで書いてみて、テキストファイルで設定できることの便利さを痛感したため、このスクリプトもそのようにした。
http://www.google.co.jp/ Google http://mail.google.co.jp/ Gmail *俺関係 http://74street.ddo.jp/ 74番通り http://d.hatena.ne.jp/j74th/ パソコンの使い方を日夜考えてる **自宅サーバ http://74street.ddo.jp/wiki/ 74th wiki http://74street.ddo.jp/74thbbs/74th/74thbbs.html 掲示板 *友人サイト **文芸部 http://d.hatena.ne.jp/tgi/ ぶたごや http://fugudoku.blog41.fc2.com/ 河豚の気ままな読書館 http://d.hatena.ne.jp/strains-e/ 「鳥たちはまた飛んだ」 http://d.hatena.ne.jp/suesawa/ 魔界日和。 http://d.hatena.ne.jp/midsuki/ midsukiの日記 **高校 http://www11.plala.or.jp/train_pokeka/ silent shimmer..... http://heartrium.petit.cc/ heartrium ***休止中? http://piecewell18.web.fc2.com/ Piece Well 18 http://www2.pf-x.net/~chilly-act/ 塵芥[chilly-act]
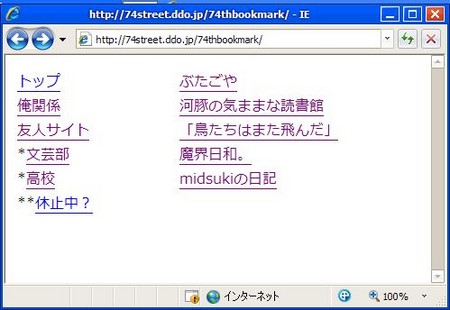
このように、多段カテゴリを設けたかったので、"*"の数を増やすことで対応した。この設定ファイルの表示例はこちら。このサクサク感は一度使ってみて欲しい。
http://74street.ddo.jp/74thbookmark/] ←試しにおいてみた
早速、ブラウザのホームページをこのブックマークにした。昨日の「多ウィンドウブラウザ」化と合わて、新しいウィンドウを開くとすぐお気に入りが表示される形になって便利になる。
スクリプトはたったの97行
一晩で書いた単純なスクリプトなので、PHPライセンス扱いで、ここにおいておきます。
<?php $fp = fopen('./bookmark.dat','r'); $bookmark = array(); $bookmark[0]=array(); $refere = array(); $refere[0]=0; $category = array(); $j=0; $depth=0; while( $line = fgets($fp) ){ if( mb_ereg('^(\*+)(.+)$',$line,$result) ){ $j++; $depth = strlen($result[1]); $refere[$depth]=$j; $category[$j][0]=$refere[$depth-1]; $category[$j][1]=trim($result[2]); $category[$j][2]=$depth; $bookmark[$j]=array(); }else if( mb_ereg('^(\S+) (.+)$',$line,$result)){ $link[0]=$result[1]; $link[1]=trim($result[2]); array_push($bookmark[$j],$link); } } ?> <html><head> <meta http-equiv="Content-Type" content="text/html; charset=euc-jp"> <script language="JavaScript"> var beforecategory='m0'; function OpenCategory(category) { if( document.all['c'+category] ){ if( document.all['c'+category].style.display == "none" ){ if( document.all['b'+category] ){ document.all['b'+beforecategory].style.display = "none"; document.all['b'+category].style.display = "block"; beforecategory=category; } document.all['c'+category].style.display = "block"; }else{ document.all['c'+category].style.display = "none"; } }else{ if( document.all['b'+category] ){ document.all['b'+beforecategory].style.display = "none"; document.all['b'+category].style.display = "block"; beforecategory=category; } } } </script> </head><body> <table width="100%"><tr><td width="40%" align="left" valign="top"> <?php echo("<a href=\"javaScript:OpenCategory('m0')\">トップ</a><br />\n"); $see=1; $mark=''; for($i=1;isset($category[$i]);$i++){ if($category[$i][2] > $see){ echo("<div id=\"cm".$category[$i][0]."\" style=\"display:none\">\n"); $mark=''; for($j=1;$j<$category[$i][2];$j++){ $mark.='*'; } $see = $category[$i][2]; }else{ for($j=0;$j<($see - $category[$i][2]);$j++){ echo("</div>\n"); } $mark=''; for($j=1;$j<$category[$i][2];$j++){ $mark.='*'; } $see = $category[$i][2]; } echo($mark."<a href=\"javaScript:OpenCategory('m".$i."')\">".$category[$i][1]."</a><br />\n"); } ?> </td><td align="left" valign="top"> <?php for($i=0;isset($bookmark[$i]);$i++){ if(count($bookmark[$i])!=0){ if($i==0){ echo("<div id=\"bm0\" style=\"display:block\">\n"); }else{ echo("<div id=\"bm".$i."\" style=\"display:none\">\n"); } foreach($bookmark[$i] as $one){ echo('<a href="'.$one[0].'">'.$one[1]."</a><br />\n"); } echo("</div>\n"); } } ?> </td></table> </body></html>
今後追加できたらいいなぁって事
- 利便性を失わない程度に認証機能を付加。人に見られたくないブックマークもあるでしょう。
- ブラウザのホームページとしての機能の拡充。検索窓は欲しい。できれば、RSSリーダーも欲しい。