
tl;dr
- M5StackCore2、M5Dialはタッチパネルが付いていて、タッチパネルの精度がかなり良いよ
- これをトラックパッドとして使うために、I2Cトラックパッドデバイスファームウェアを作ったよ。I2Cトラックパッドの仕様は独自仕様だけど、QMK Firmwareに対応したよ。
- 電源供給するために、USBドーターケーブルを作ったり、MBus経由で給電できるようにしたり、工夫したよ
- 操作感のチューニングはかなり頑張ったよ、2点タッチとか、ドラッグとか
- GH60互換ケースにM5Dialを収めるには、かなりの加工が必要だけど、できることはできたよ!
- キーケットで販売して完売、今はBOOTHにて販売を続けているよ
M5StackCore2、M5Dialはタッチパネルがついているよ
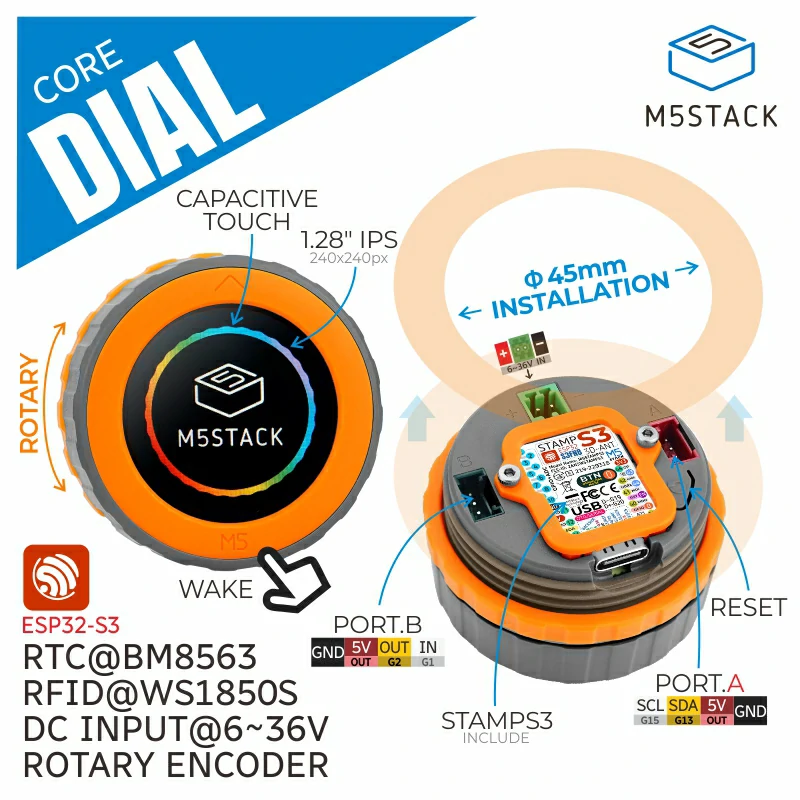
M5DialはM5Stackが販売する、ESP32-S3を搭載した、M5StampS3を内蔵する、ロータリーエンコーダデバイスです。大きなロータリーエンコーダの他に、円形のLCDが付いており、この部分はタッチパネルになっています。

公式Webサイトより引用
M5Stack Dial ESP32S3 スマートロータリーノブwww.switch-science.com
ESP32-S3には、USBデバイス機能が付いており、USBデバイス機能を使ってトラックパッドデバイスを作ったことを以前記事にしました。
この記事でも書いていましたが、M5Dialを自作キーボードにモジュールとして組み込みたいと考えていました。
一方、M5StackCore2はM5Stackが販売するESP32を搭載したモジュールです。M5StackCore2はM5StackBasicと異なり、LCDにはタッチパネルが付いています。前面下部のボタンもタッチパネルの一部となっています。そして、このタッチパネルは2点タッチに対応しています。

公式サイトより引用
M5Stack Core2 v1.1www.switch-science.com
M5Dialをトラックパッド化したときの感触が非常に良かったため、この2つのトラックパッド機能のあるM5Stackを使って、本格的に自作キーボードに組み込んでみたいと思っていました。
QMK Firmwareを使う作戦

M5Dial/M5StackCore2を使うならば、ESP32というマイコンが積まれているため、キーボードに関する処理をやらせようと思えば可能です。以前、Arduinoでファームウェアを作り、Bluetoothテンキー電卓 Sparrow24 BLE Calculatorを作っていました。
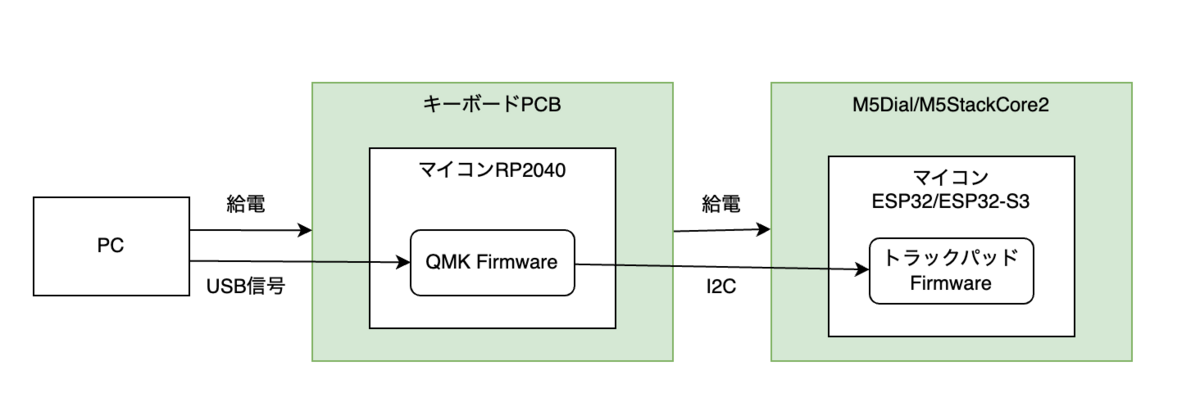
しかし、QMK Firmwareを使いたいとなるとESP32/ESP32-S3には対応していません。なので、あくまでM5Dial/M5StackCore2は、トラックパッドデバイスとして作り、別途RP2040等のマイコンからトラックパッドデバイスを利用することで、QMK Firmwareが使えるのではないかと思いました。
そして、その間の通信には、Sparrow60C/StickPointVでも使っているI2Cを使おうと思いました。
I2Cトラックパッドデバイスを作る
Sparrow60C/StickPointVでは、PIMORONI TrackballのI2Cのプロトコルを利用して、デバイスを作り、QMK Firmwareで使えるようにしていました。M5Dial、M5StackCore2でも同様にしようと思ったのですが、トラックボールモジュールとしての仕様のため、ホイールに相当する情報を送ることができなかったり、右ボタンクリックに相当する情報を送れなかったりすることがわかりました。そりゃそうです、トラックボールなのですから。加えて、いくつかPIMORONI Trackballに向けてチューニングされているQMK Firmwareの機能が使い辛く思っていました。
そのため、Simple Pointerと呼んでいるI2C通信の仕様を作りました。やっていることは、QMK Firmwareでマウスの命令として送るべき情報をそのままのせたもになっています。1回似受け取るデータは以下の構造体です。
typedef struct { uint8_t click; int8_t pointer_x; int8_t pointer_y; int8_t wheel_h; int8_t wheel_v; } p74_data_t;
これをQMK Firmwareに対応させることで、マウスモジュールのチューニングをM5Dial/M5StackCore2側で行えるようになります。
また、M5StackのライブラリはArduinoベースでできています。そのため、I2C SlaveデバイスとしてArduinoで実装できる必要があります。以前のESP32用のArduino FrameworkではI2C Slaveが実現できなかったようですが、現在は機能が実装され、問題なくできるようになりました。M5Dialではこれを有効にすると、USB CDC(UART)によるログが取れないことを確認しています。
このSimple Pointerとしてのファームウェアは、オープンソースとしてGitHub上にあげています。そこには、QMK Firmwareで有効にさせる方法も記述されているため、私の作るキーボード以外であっても、良ければ使ってみてください。
ちなみに、このQMK Firmwareへの対応については、既に記事にしているため、こちらも見てみてください。
M5Dial/M5StackCore2への給電
今回、M5Dial/M5StackCore2はあくまでI2Cスレーブデバイスであり、USBはRP2040が繋がるキーボードマイコンとPCBの方に接続されており、M5Dial/M5StackCore2には別途キーボードPCBの方から給電する必要が出てきました。
M5Dialへの給電はUSBで
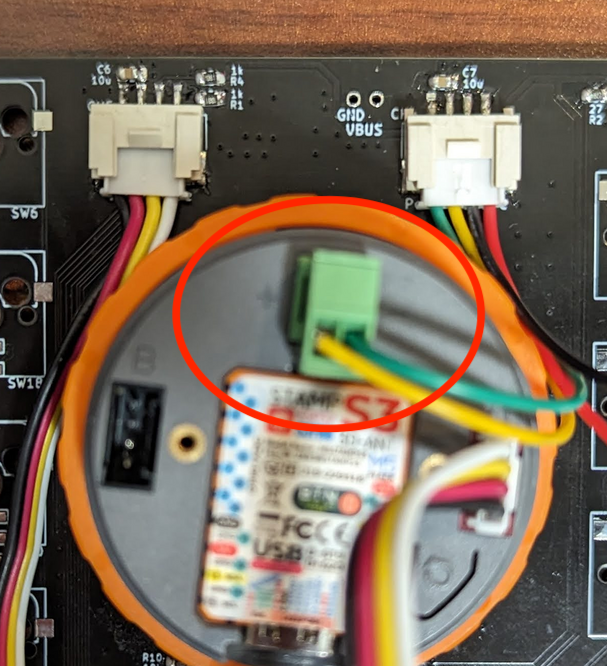
M5Dialへの給電として、バッテリー接続用のポートが付いています。

ただし、こちらはバッテリーのための実装がされており、入力電圧は5.3V以上必要です。USBの5Vでは対応していない、と言うわけです。実際にやってみて動かなかったわけではないのですが、かなり不安定でした。
そこで、USB経由で給電することを考えました。USB-CソケットとGroveコネクタ(HY2.0)が付いたドーターケーブルを作り、PCBからGroveポート経由で給電しようと思いました。これには成功しました。どのくらいの電圧が必要であるかは、以下で記事にしています。
M5StackCore2への給電はMBus経由で
続いて、M5StackCore2です。
このデバイスにはGrove PortAが付いていますが、こちらは電源出力専用で、このポートから電源供給することはできませんでした。
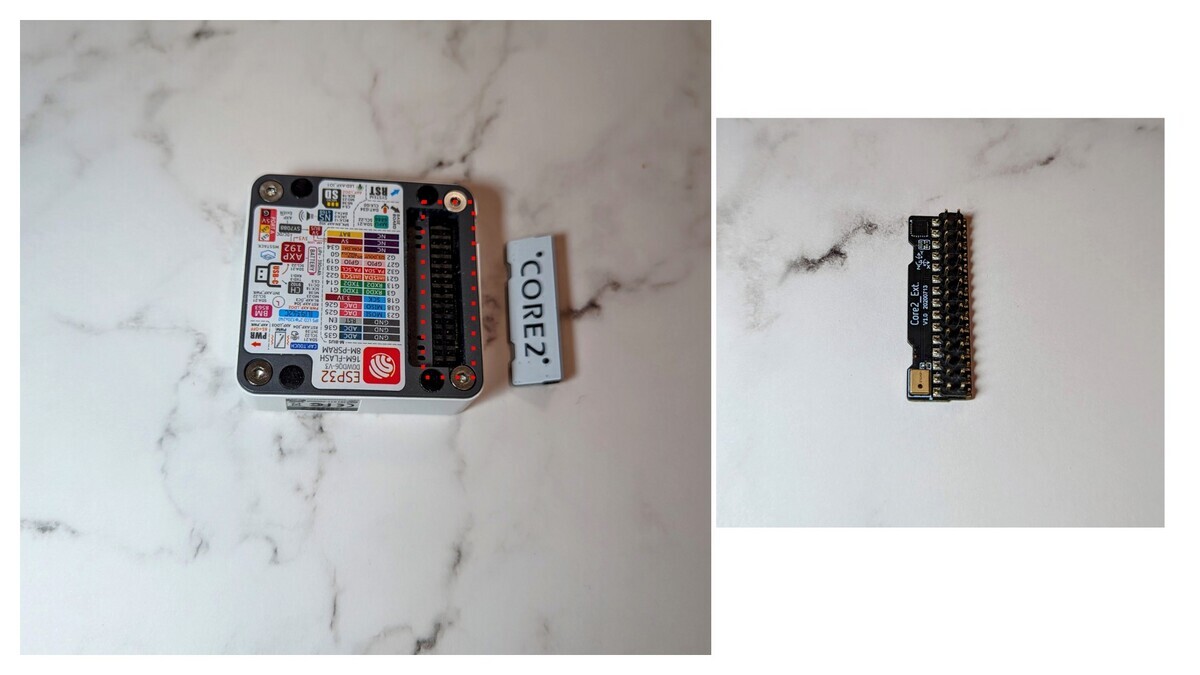
M5StackCore2はその名前の通り、積み重ねることで機能を足すことができます。これはデバイスの下面にMBusと呼ばれるポートが付いており、ボトムの部品を外すことでここにアクセスできます。ここから5V、GNDのポートに給電することができました。

また、I2Cの通信に関しても、Grove PortAに対応するポートがMBusにもあるため、MBusから電源供給とPortAへのアクセスを行うアダプタを作成しました。このアダプタにはGroveポートが付いており、ここにGroveケーブルでキーボードPCBから給電とI2Cでの通信を受けることができます。
なお、このモジュールを作るに当たって、利用する2x15ピンピンヘッダを選定しました。しかし、TaoBaoで購入した物はプラスチックの部分の高さが高く、結局M5Stack公式のピンヘッダを利用することにしました。これはかなりプラスチックの部分が低くできており、ボトムを取り除いても、上面ケースの高さにアダプターPCB含めて収まりました。
操作感のチューニング
主にトラックパッドで実現したい機能は以下の通りと思いました。
- ポインタ移動
- 左クリック
- 右クリック
- ホイール操作
- ドラッグ(左クリック+ポインタ移動)
これらをM5Dial/M5StackCore2でどのように実現するかを考えました。最終的に以下の操作になりました。
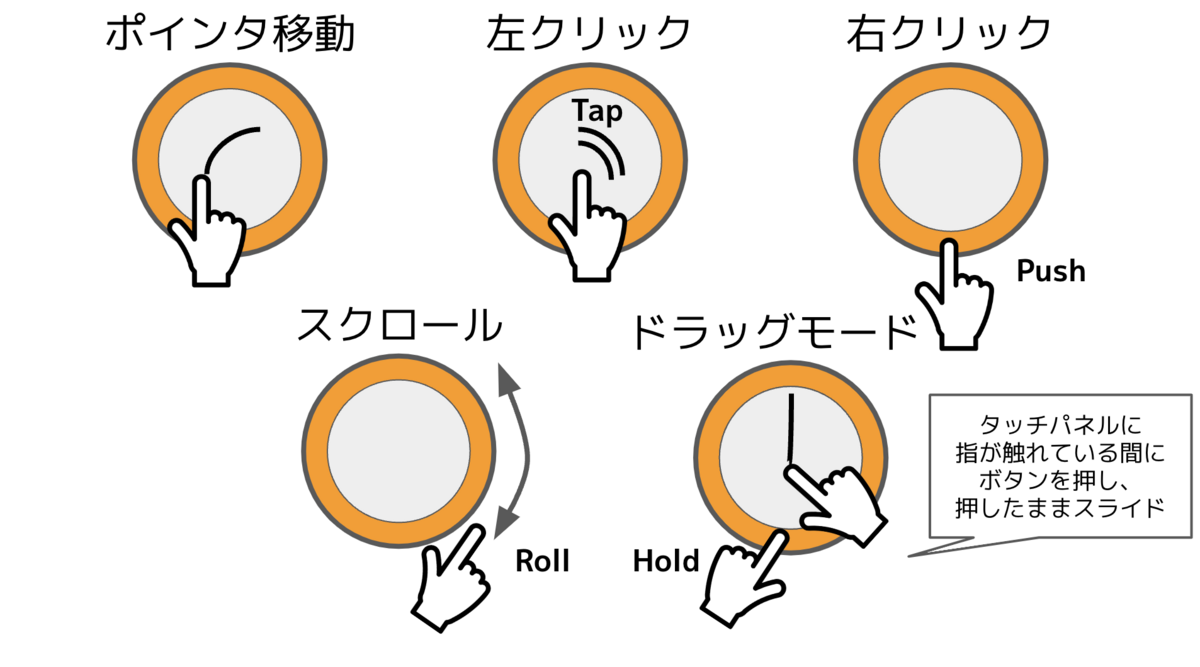
- M5Dial
- ポインタ移動: タッチパネルスライド
- 左クリック: タッチ
- 右クリック: ボタン
- ホイール操作: ロータリーエンコーダー
- ドラッグ(左クリック+ポインタ移動): タッチされた状態でボタン押下しつつスライド
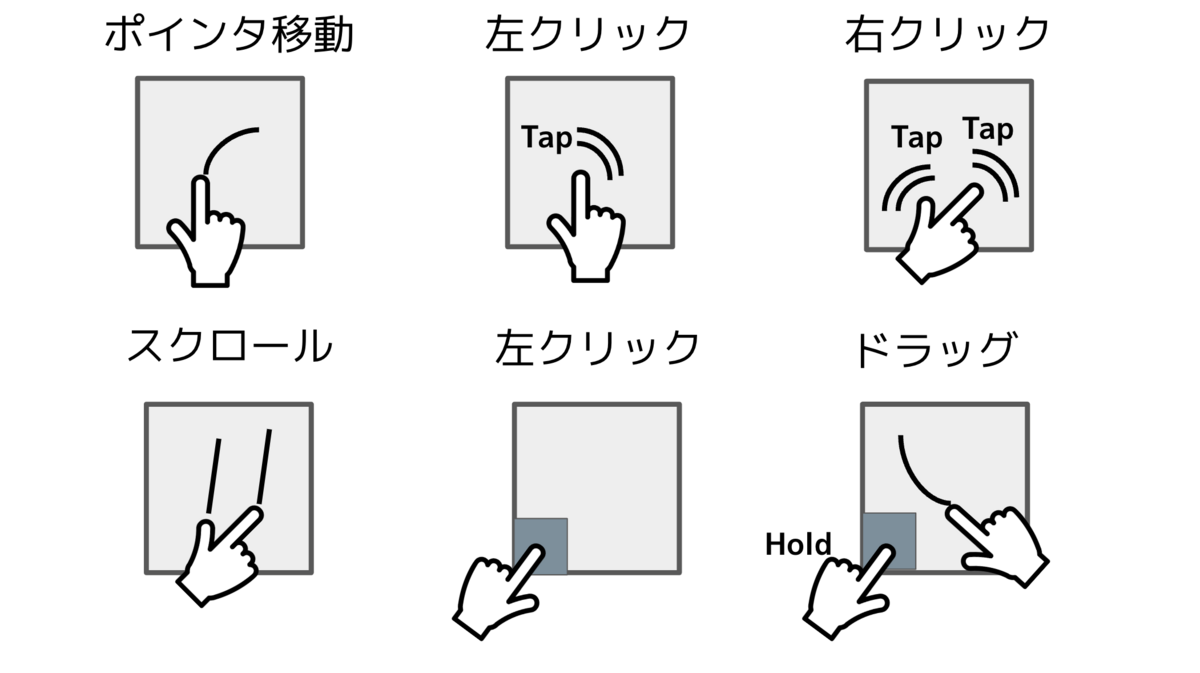
- M5StackCore2
- ポインタ移動: タッチパネルスライド
- 左クリック: タッチ
- 右クリック: 2点タッチ
- ホイール操作: 2点タッチスライド
- ドラッグ(左クリック+ポインタ移動): 左下領域タッチ+スライド


M5Dialは2点タッチに非対応(対応している情報が得られなかった、M5Unifiedが2点タッチにまだ非対応??)のため、下部にある物理ボタンと連携させることで、右クリックとドラッグに対応しました。若干ドラッグが操作しにくく、難しい物になってしまいました。
M5StackCore2は2点タッチに対応していたのですが、2点タッチの精度がかなり怪しいです。特に指を並べる方向によって反応しないことがわかりました。最終的には、M5StackCore2の向きを変えることで対応しました。

また、ドラッグ操作に関しては、右手で使うことを前提に、タッチしにくい左下の領域をタッチ中は左クリックと見なされる領域にしました。これにより、この領域をタッチしたまま、スライドでドラッグを実現しました。
ただ、M5Dial/M5StackCore2ともドラッグ動作ができるという程度で、実用性に足るレベルまでは行かなかったように思います。それよりも、左クリックボタンやスクロールボタンをキーボード上に用意し、デバイスは基本的なマウス操作に絞った方が操作しやすいように思いました。
また、移動量の調整にはいろいろ試行錯誤していました。これには、M5Dial/M5StackCore2のタッチパネルモジュールが、扱いやすいようにかなりライブラリでチューニングされたものになっており、それとかちあって繊細な操作が入力できなかったり、体感以上にマウスが動いたりするものになっていました。この辺りはかなりチューニングしました。
M5Dialを収めるためにケースを加工
M5Dialはかなり奥行きのあるデバイスです。これをGH60互換ケースに収めようと思うと、深さが足りなかったり、支柱が邪魔になったりします。ですが、GH60互換プラスチックケースは、プラスチックのため非常に加工がしやすく、邪魔な部分をニッパで取り除くことで実現することができました。
以下はビルドガイド中のケース加工に関する記述です。
ちょっと収まりづらいですが、収めることは可能と言った形で落ち着きました。
使用感はどうか?
トラックパッドとしての使用感はなかなか快適です。くわえて、M5Dialの大きなロータリーエンコーダでスクロールするのもやみつきになります。実用に困らないレベルのものになったと自負しております。
ただ、右クリック、ドラッグや、M5StackCore2での2点タッチでのホイール操作は不満があり、キーボードにマウスキーを作ったり、スクロールキーを設けた方が操作しやすいように感じており、私自身そのようにしています。キーボード自体にも、デバイスの下に1キー増やしてあり、それを左クリックにしたりすることを想定しています。もう少しコンパクトに、TrackPointの3ボタン(左クリック、スクロール、右クリックボタン)程度の余裕があれば良かったのかもしれません。
キーケットで頒布して完売、BOOTHでも販売中
このキットはキーケットで体験可能な形で展示し、販売しました。
#キーケット 設営しました!
— 74th (@74th) March 2, 2024
B-11 に体験しに来てください! pic.twitter.com/ywgzgK9Rpn
多くの方にこの操作缶を体験して貰い、良いと感じて貰えました。さらにこのキットは予定していた6つを完売しました。キーケットの前にBOOTH上で予約販売という形をとっていたのですが、それも3つほど注文がありました。
現在でもこのキットはBOOTH上で販売しております。よければ手に入れてみてください。
今後、M5Stack関連のイベントでも展示、販売できればと思っています。








